Sou do tipo de designer que gosta de olhar pra trás pra nunca esquecer de onde eu vim. Poucos anos atrás eu era só um cara com desejo quase de morte de criar algo, escrever textos, etc. Hoje já cheguei mais longe do que eu poderia imaginar quando comecei.
Dessa forma, penso que os tutoriais são uma bênção pra quem está começando. Os usei muito. Ainda uso quando quero aprender coisas novas (atualmente tenho visto bastante coisas sobre After Effects). Já que foram (e ainda me são) úteis, penso que podem ser úteis pra você também.
Enfim. Sem mais delongas, vamos ao que realmente interessa:
Vamos criar um cartão de visitas 4×4 (colorido frente e verso) com verniz localizado e com cantos arredondados.
Apenas pra esclarecer, você vai ver cmd/ctrl + no post. Sendo que cmd é o command do Mac e crtl é o control do Windows.
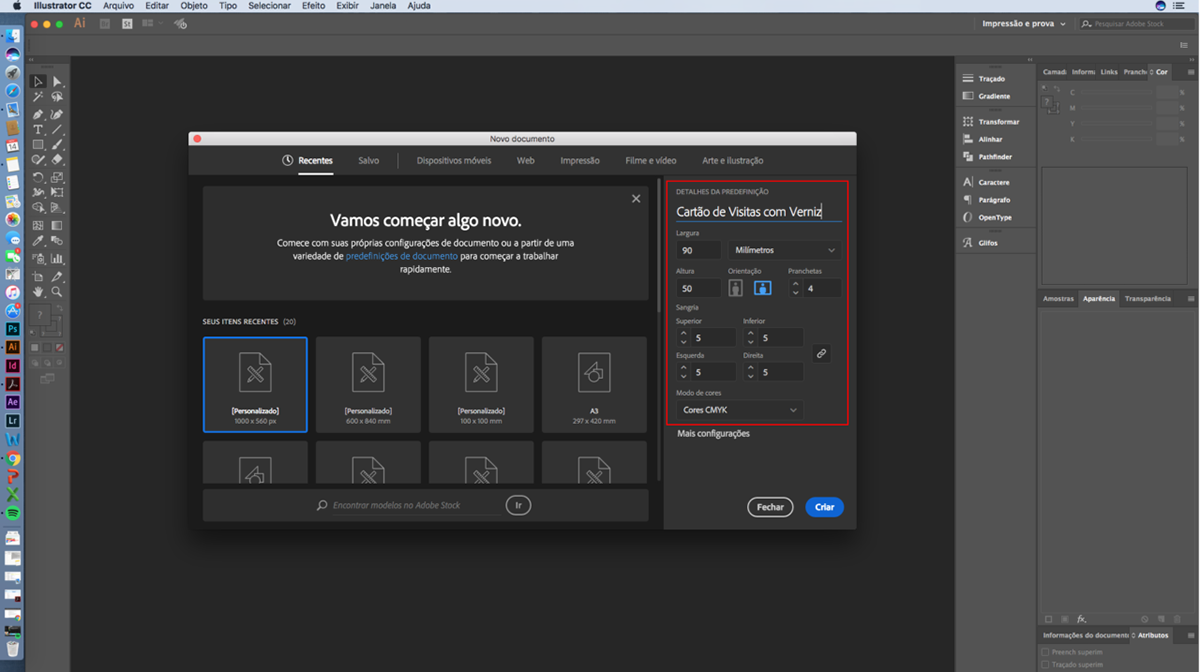
Pra começar, abra o Adobe Illustrator. Clique em Arquivo. Depois clique em Novo.

Configure seu documento dessa forma: 90mm x 50mm. 4 pranchetas (sendo que 2 serão para as informações e as outras 2 serão para a máscara de verniz). Procure deixar entre 3 mm e 5 mm de sangria. Eu sempre deixo 5mm. Modo de cores fica em CMYK (tudo que vai ser impresso deve estar em CMYK). Feito isso, clique no botão azul “Criar”.

Até aqui, estamos assim:

Nas artboards 1 e 2 vamos colocar as informações do cartão.

Agora nas artboards 3 e 4 vamos colocar as máscaras do verniz.
Essa parte é crucial para que a máscara de verniz fique exatamente no mesmo lugar da arte/logo/infos, etc.
Dê um clique em algum lugar dentro da artboard 1 (a que aqui está com a palavra design e meu nome).
Em seguida selecione os elementos onde será aplicado o verniz e copie com cmd/ctrl + C.
Vou aplicar a máscara de verniz na palavra design e também no nome.
NOTA: Já deu cmd/ctrl + S pra salvar!? Não vai esquecer hein ;)

Caso queira centralizar sua artboard como está assim, use o recurso cmd/ctrl 0 (zero)
Agora que você ja selecionou e copiou com cmd/ctrl + C vamos à máscara de verniz.
Clique na artboard 3. Cole com cmd/ctrl + F.
NOTA: O recurso cmd/ctrl + F faz com que o arquivo que você copiou seja colado exatamente na mesma posição do arquivo de origem.
Se os detalhes lhe complicam, vou resumir:
Clique na artbord 1;
Selecione os elementos e em seguida copie com cmd/ctrl + C;
Clique na artbord 3;
Cole com cmd/ctrl + F;
Segue o baile…
Feito isso, com os arquivos ainda selecionados na artboard 3, você vai transformar a cor dos elementos para que ele fique com 100% de preto.

Agora é repetir o mesmo procedimento para as artboards 2 e 4.
Clique na artbord 2;
Selecione os elementos e em seguida copie com cmd/ctrl + C;
Clique na artbord 4;
Cole com cmd/ctrl + F.

Feito isso, com os arquivos ainda selecionados na artboard 4, você vai transformar todo o arquivo para que ele fique com 100% de preto (mesmo procedimento que fizemos anteriormente).

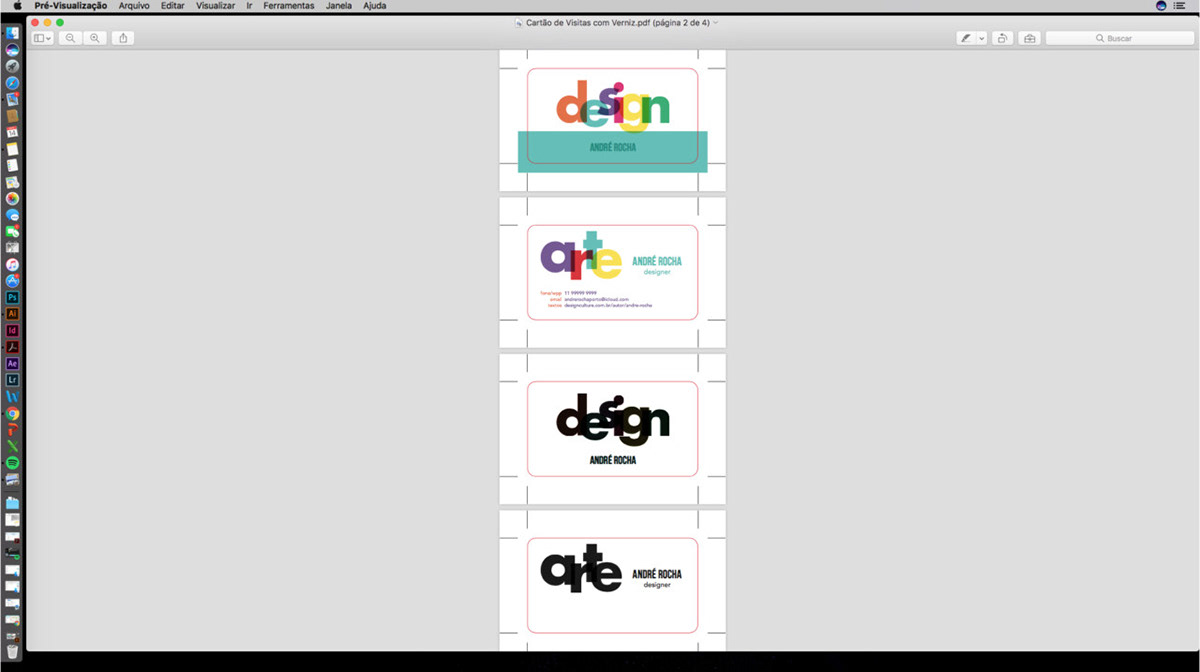
Ja está pronta a nossa máscara de verniz. E estamos assim:

Agora vamos colocar faca de cantos arredondados. Logo ali no final vou deixar algumas dicas sobre isso (e outros aspectos). Não deixe de ler.
Clique em uma das artboads e dê cmd/ctrl + 0 (pra centralizar a artboard, caso queira). Selecione a ferramenta de Retângulo Arredondado. Selecione a cor vermelha para o traçado e deixe vazio para a cor de preenchimento.
Clique em uma extremidade e arraste até a outra deixando assim:

DICA: Você pode também criar um retângulo com a mesma medida da artboard e em seguida centralizar!
Copie a faca com cmd/ctrl + C. Clique nas demais artboads e cole com cmd/ctrl + F.
Agora é só fechar!
Clique em Arquivo. Depois clique em Salvar como (ou dê cmd/ctrl + shift + S)
Nessa tela, escolha a pasta onde o arquivo será salvo.
Clique em Formato e escolha Adobe PDF.

Aqui você escolhe a opção PDF/X1a:2001 (PDF/X1a:2001 é uma resolução internacional de impressão que significa Portable Document Format – ou Formato de Documento Portátil). É o formato de impressão usado na maioria das gráficas.

Clique em Marcas e sangrias. Em Marcas temos 4 opções de marcação. Aqui vai depender da gráfica, como eles preferem receber o arquivo. Na gráfica com a qual trabalho, deixo habilitado apenas Marcas de aparagem (que é onde o material vai ser cortado).
Em Sangrias, habilite a caixa Usar configurações de sangria do documento (isso vai deixar com a sangria que configuramos no inicio do trabalho – que nesse caso aqui, é de 5 mm).
Feito isso, é só salvar. O seu arquivo PDF vai estar assim.

Agora é só enviar pra gráfica, acompanhar o andamento, entregar pro cliente, receber e ser feliz!
Dica sobre cantos arredondados: Muitas gráficas (principalmente gáficas online) já oferecem a opção de cantos arredondados no sistema. Se a gráfica já lhe dá essa opção, provavelmente você não precisa criar a faca.
Outra dica de extrema importância é saber se a gráfica usa faca de corte e vinco ou canteadeira. Se for faca é provável que o canto venha bem arredondado. Mas se for canteadeira, esteja ciente de que corre o risco do canto arredondado apresentar uns "biquinhos" fazendo com que o canto não fique tão arredondado. O risco de desagradar o cliente é grande
O segredo é conhecer a gráfica onde o material vai ser impresso. Dessa forma você vai saber exatamente como proceder para o fechamento e envio do arquivo!
Espero que esse tutorial lhe seja útil :)



